First day with Visual Studio Code
2015-04-30Yesterday (29th of May) at the Build 2015 conference Microsoft announced a new code editor called Visual Studio Code. It’s a light weight code editor for doing modern web and cloud applications. You might think that this editor would only work on Windows, since its Microsoft that has created it? But no, the Visual Studio Code runs on Windows, Linux and Mac OSX. On stage at Build Microsoft said that this editor will free.
Note the current version of Visual Studio Code is a preview version.
Today I have used the Visual Studio Code during the first work day after the editor was released and I wanted to give you the first impression about the editor.
First thing that I did was of course to download the application and you can download the Visual Studio Code editor.
The download size is 58,1 MB
It took me about 28 seconds to download and install. So as you can see it’s a very light weight editor that it’s very fast to install on your computer.
Installation screen:

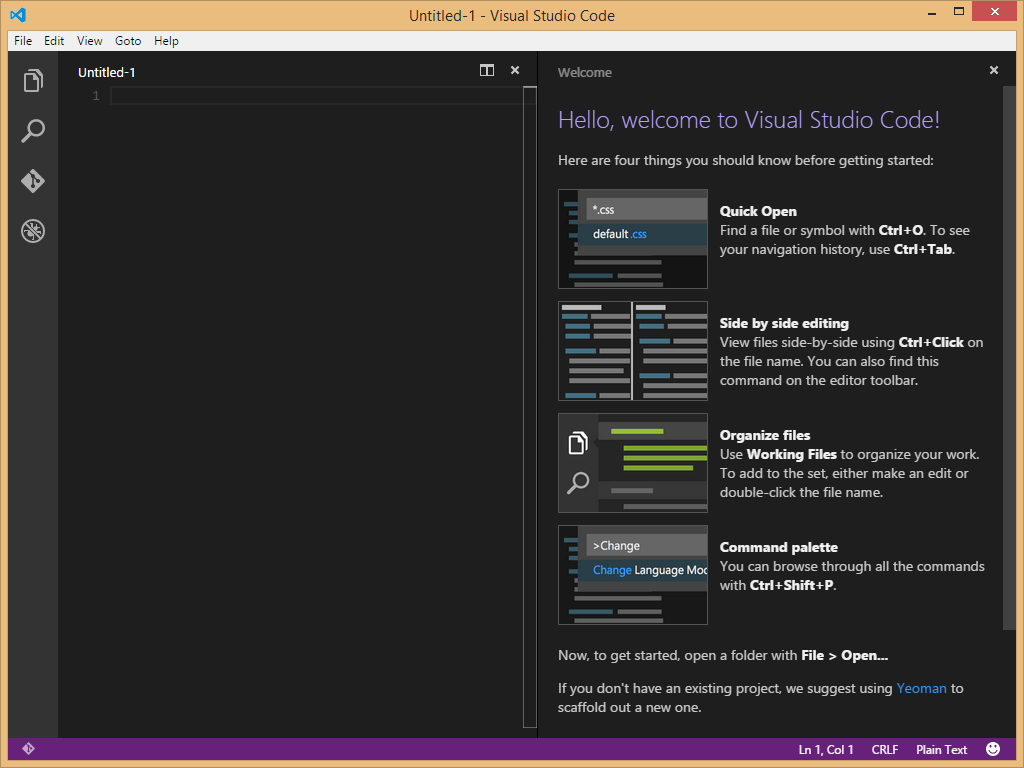
After the installation is done the Welcome screen shows up in the Visual Studio Code editor and the editor is now ready to use directly.

Let me now give you a scenario on how to use the Visual Studio Code editor.
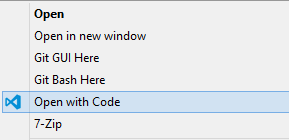
Let’s start in the Windows File Explorer. Then go to a folder where you have you web project and do a right mouse button click on that folder. You will then see the men option “Open with Code”, so click on that menu item.

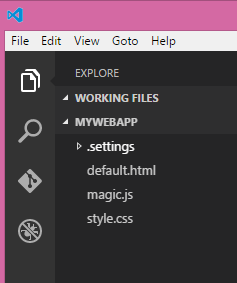
Then Visual Studio Code is open with this folder.

As you see you will get two sections called WORKING FILES and MYWEBAPP (this was the name of the folder that I opened. So, this folder map shows all files that are in that folder. The working files folder will list the files that you have open in the editor.
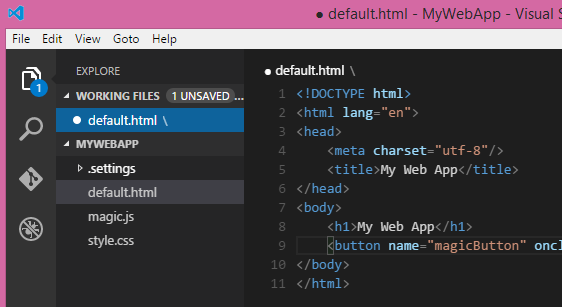
The text editor seems to have full syntax highlighting and gives read squiggles if it thinks that you have done something wrong.

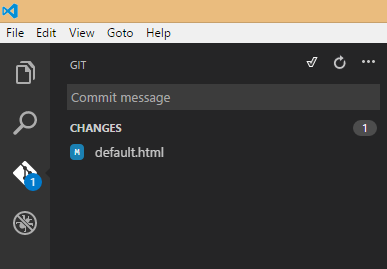
Visual Studio Code also have a integration with git, so if you have git installed on your computer and the folder that you opened in the editor, then the git icon in the toolbar to the left will light up.
So, when I have saved my code change, then the git icon indicates that I have one modified file.

If you click on the changed file you will get a split code screen that shows original and the modified file and what parts of the code that was actually changed. It's also possible to directly in the editor write a commit message and commit the change. You can also use other git command like push and pull.
Supported languages
Visual Studio Code supports more than 30 languages.
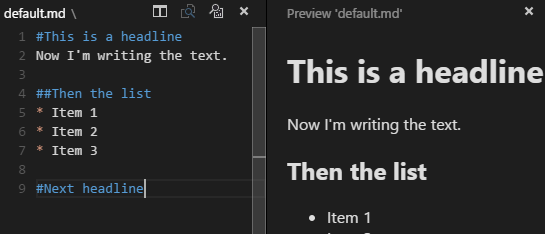
It even supports the markdown language and has a preview mode of how the markdown will look converted to HTML. When you open a markdown document you will get a preview button in the top right corner. This also means that you can use the split view to display both your markdown code and the preview side by side and it’s automatically updating the preview page when you are typing.

When I said that visual studio code supports 30 languages it dose not mean that all those languages has the same level of support. There are actually 3 levels of support a programming language can have in visual studio code and the supported levels look like this.
- Level 1support: Syntax coloring, bracket matching
- Level 2 support: IntelliSense, linting, outline
- Level 3 support: Refactoring, find all references. Only C# and Type Script are on this level.
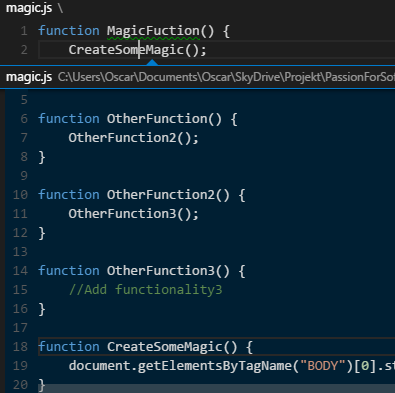
Peak Definition
The editor actually has an advanced functionality called Peak Definition. This function lets you point at method called and then select the menu option called Peak Definition. What you will get then is a small popup showing the actual code of that function. You have to go to expensive versions of Visual Studio to get this kind of functionality.

Debug
On the toolbar to the left, you can also see that there is a debugging icon. This functionality actually makes it possible to run and debug server code. But I did not use this at all on my first day of work with Visual Studio Code, so I cannot tell you anything about it yet.
Conclusion
After using the Visual Studio Code editor for just one day I must say that it feels like that is an editor that I might like to use. The actual code editor feels very much like the one in Visual Studio. But compared to the Visual Studio IDE this editor of course has a lot less functionality. But it feels light and nice to work with and the amount of functionality might be just enough for some web development.
Interesting Links: