Improve your JavaScript code with JSLint
2014-08-19To improve your code quality it's good to use some kind of static code analysis tool. If you are working with the language JavaScript, you can use the static analysis tool JSLint. This tool was created by Douglas Crockford how also were the discoverer of JSON and the author of the book "JavaScript: the good parts". The first version of JSLint was created already back in 2003.
Since JSLint is a static code analysis tool, it takes the source code and scans it. The problems that it finds do not have to be syntax errors, but they can be. JSLint also reports problems for structure problems and code style conventions. Basically the tool tries to help you to do fewer mistakes in your source code. JSLint evaluates your JavaScript code and it can also evaluate JavaScript aspects of HTML code. This means that you can give JSLint a HTML document with embedded JavaScript code and it will evaluate all of the code.
There are several ways to get help from JSLint, but let’s start with the simplest one. Go to the JSLint website. Then you just put your source code into the source field on the page and click the JSLint button. After that you will get suggestions on what to correct in your code.
I will now show you how to use JSLint in the web version.
This will be my very simple example code that I will paste in the Source field (what could be wrong?):
function Add (firstValue, secondValue)
{
return firstValue + secondValue;
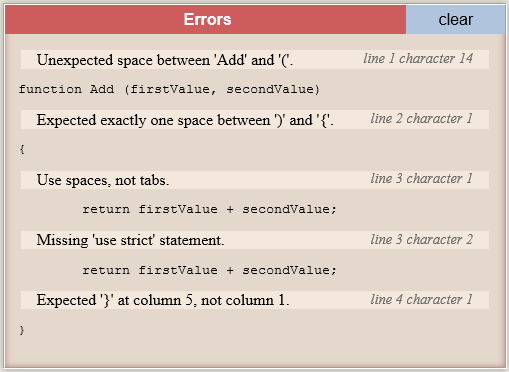
}After clicking at the JSLint button I received this result from JSLint:

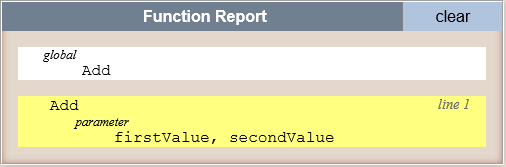
After the section with errors in the report, you get a function report, where for instance you also get the Global section. This section is especially good if you are coming from C# or Java programming languages. This is especially good for those developers since JavaScript has only a functional scope for variables.

The Options section lets you specify what rules you want to apply, when JSLint is evaluating your code.
After update the original code, I ended up with a code that looks something like this, that gave zero errors:
function myApplication() {
"use strict";
function add(firstValue, secondValue) {
return firstValue + secondValue;
}
add(1, 2);
};To avoid having to add the “use strict” in all functions I created sort of an application function, to get an application scope for the “use strict” attribute.
Please note one other thing and that is that it could be dangerous to correct errors blindly that static analysis tools suggest without having unit tests for your code, since you might break your code when correcting the suggested errors.
How to use in your IDE as a developer
The web interface is useful if you just wanted to check a small piece of code, but if you’re serious about coding JavaScript, you’re probably using some kind of IDE or an advanced text editor. In this case it’s much more convenient to use an integration or plugin to your IDE or text editor.
You should execute JSLint for your code, at least just before you check in your code, to learn more on when to execute JSLint read more in my blog post I’m getting serious about delivering fast with quality!
I cannot show you all variants on how you can integrate JSLint to your IDE or text editor, but I will show you an example on how to do it with Visual Studio 2013. Unfortunately Douglas Crockford has not created a plugin for Visual Studio to run JSLint, but we are lucky anyway, since others have done that integration. For instance you can use JSLint.NET for MSBuild in Visual Studio to run and configure JSLint.
The easiest way to get started with the JSLint.Net for MSBuild is to install the nuget package from Visual Studio.

Note: It’s not possible to use this plugin with the project type “Web Site”, so this is the type of project that does not have a Solution or Project file. This is true at the moment when I’m writing this blog post.
By default JSLint.NET for MSBuild will run when you do Build on project and you get the errors (if you have any) in the Error List window in Visual Studio.

There is another alternative for using JSLint.NET for MSBuild if you want to check your JavaScirpt and that is to use the tool from Mads Kristiansencalled Web Essentials. This tool includes a lot of things for visual studio and web development, but what’s interesting in this context is the JSHint tool. JSHint is a fork of the JSLint tool. The fork was created by Anton Kovalyov, because he did not agree on all the strict rules in JSLint. Anton has stated that he will take a community driven approach to how the rules will work in JSHint. It seems like Anton has really taken in the community to help him decide how JSHint should work since according to the GitHub repository there are 155 contributors of today.

One other good thing about Web Essentials integration of JSHint in Visual Studio is that you can run it on Web Projects also and you can run it on a specific file and as part of the build in Visual Studio.
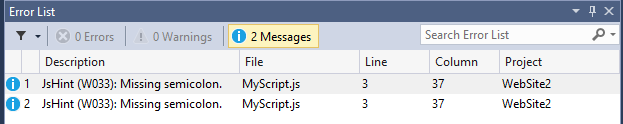
Both JSLint and JSHint writes the errors it finds in the Error List window in a similar way, where it writes what the problem is and where it is located. As usual, it’s also possible to double click on the error line and navigate to the actual code line in the source code.

Should I use JSLint or JSHint?
I recommend that you install both of the tools and run them on your source code, so that you can compare what errors you get for your code. Do this before you decide what is the right tool for you.
Personally I tend to use JSHint more, since it’s installed as a Visual Studio plugin and not dependent on what project that I have loaded at the moment. So, I think that easier for me and that’s why I use it more often than JSLint. I also have a few Web Projects in Visual Studio and then JSHint is actually my only option.
Interesting Links: